SONDER
An emotional health assistant that helps people cope with social anxiety by asking smart questions and providing the guidance and tools to help them feel better.
Role: Research, UX, UI, Copywriting
Problem
Social anxiety is a debilitating condition affecting 7% of the U.S. adult population. That’s 15 million people. Unfortunately, therapy (at $75-$200 per hour-long session) is out of reach for many. This problem inspired me to design an affordable solution that helps people cope with their social anxiety whenever and wherever they need it.
Research
To determine the design parameters of a product that effectively addresses the needs of social anxiety sufferers, my research covered four areas.
Existing Social Anxiety Therapies
Competitive Analysis of Existing Mental Health Apps
Technologies to Consider
User Interviews
1. Existing Therapies
Social Anxiety is a NIH-recognized health condition and a variety of strategies have been developed to address it. Because my product would necessarily draw from existing treatments and techniques, I researched and grouped them into three general categories to consider for design exploration.
Psychotherapy treatments: Cognitive Behavioral Therapy, Exposure Therapy
Relaxation techniques: Deep breathing, progressive muscle relaxation, mindfulness meditation, rhythmic movement, visualization
Social confidence-building strategies: Journaling, practicing gratitude, practicing self-appreciation, gradually facing your fears
The key revelation coming out of my research was that Cognitive Behavioral Therapy (CBT) is recognized by medical and psychology experts as the most effective treatment. The premise behind CBT is that our thoughts (not external events) ultimately affect the way we feel and behave. As such, CBT teaches us how to develop a habit of examining negative thoughts to change the way we respond to situations that trigger anxiety.
Social confidence-building strategies and relaxation techniques are often practiced in tandem with CBT. When used in the moment, they are designed to bring down overall stress levels and achieve emotional balance. As a long-term practice, they help challenge habituated patterns of negative thinking.
2. Competitive Analysis
Next, I conducted a competitive analysis across nine mental wellness apps to survey the types of therapy they offered (e.g., CBT, journaling, mindful meditation, relaxation exercises) and their modes of delivery (e.g., via chatbot, daily check-ins, voice journaling, audio guided meditation).
I also wanted to understand how and to what degree each product met key user experience criteria such as having an intuitive interaction model, using a sensitive tone of voice, and being effective in addressing user needs.
I recorded my findings on an evaluation matrix and used it as a reference to establish baseline expectations for my product.
3. Technologies to Consider
AI-driven Conversational Interface, Natural Language Processing, and Machine Learning
AI therapy chatbots have become prevalent in the mHealth space for reasons beyond their cost-effectiveness and 24/7 availability. Though not a replacement for a real-life therapist, an AI conversation interface can still provide the familiar comfort of speaking with a caring expert. Additionally, by employing machine learning technologies such as Natural Language Processing and algorithms trained on mental health data, a therapy app can identify patterns in user responses to administer personalized care.
Emotion Detection AI
At present, facial and speech detection technologies can measure up to seven emotions (anger, contempt, disgust, fear, joy, sadness and surprise). Combined with Natural Language Processing, facial and speech recognition can improve overall emotion detection accuracy, which allows for more precise assessments of a user’s needs.
4. User Interviews
Finally, I conducted user interviews with three individuals who, on average, have been suffering from social anxiety for eight years. Through these interviews, I wanted to understand what barriers they face with motivation to socialize, what incentivizes them to try to overcome these barriers, and what techniques work or don't work.
The gathered insights were arranged into empathy maps to distill their pain points and gains.
The following are patterns observed across all three interviewees:
Pains (fears, frustrations, obstacles)
Compulsion to “power through” anxiety even if it results in physical and/or emotional strain
Experience avoidance and procrastination when anxious
Fear of being judged
Feeling inadequate, like they don’t deserve to be included in social situations
Difficulty connecting with people they’re not close with
Aware of CBT and its effectiveness, but unable to administer it on their own
Can’t rely on themselves to relax and manage their anxiety in the moment
Gains (wants, needs, measures of success)
Be able to effectively process their emotions when they feel anxious
Access to guided therapy exercises and coping techniques
Attain mental clarity
Build confidence and be the best version of themselves
Design Principles
Social anxiety is a painful subject. Sonder’s users will often be feeling their most vulnerable when they open the app. As such, I created a set of design principles to ensure I remained sensitive to this understanding throughout the design process.
User-Centered: Always let the user’s immediate needs determine how the app responds.
Adaptive and Responsive: Tailors unique experiences using emotion detection, natural language processing, and machine learning.
Provide Guidance: With a kind and friendly tone, demonstrate empathy for the user’s circumstance and offer support.
Immersive: Provides an inviting environment that feels natural and engaging.
Exploration & Defining the Features
With the insights and findings derived from my research, I arrived at the following user story to define the project goals.
How might we create an experience that utilizes AI machine learning and emotion detection to apply CBT thought restructuring, relaxation techniques, and social confidence-building strategies to help users 1) manage social anxiety in the moment, 2) develop a framework to recognize and deal with anxiety triggers in advance, and 3) understand progress over time?
Exploration
Referring to the above user story as a prompt, I generated a number of potential feature ideas using various brainstorming methods (user flow sketches, mini storyboards, mind maps, user scenarios). The point of this exercise was to generate a large pool of ideas, from which I could select a set of features that addressed my interviewees’ primary pain points and make an effective cocktail for reducing social anxiety over time.
SELECTED Features
Secondary Features
A quick-access toolkit where users can directly access exercises that are effective for them
Progress updates that lets the user knows what exercises work for them
Progress visualization overview (usage history, streaks, mood tracker over time)
Opt-in notifications to help the user prepare for upcoming social engagements
Primary Features
Conversational AI
Emotion detection using speech and facial recognition to improve the AI’s interpretation of user responses and behavior
Guided CBT exercises to help users identify and reframe anxiety-causing thoughts
Guided relaxation exercises that provide immediate emotional and/or physical relief (tension reduction, breath control, meditation)
Guided social confidence-building exercises (practicing gratitude, practicing self-appreciation, gradual exposure therapy)
User Flow V.1
Sonder engages the user through a conversational AI, which behaves like a participant in a two-way conversation, but technically functions by following an if/then formula.
At the beginning of each session, Sonder’s AI follows this formula by issuing a prompt to the user to start diagnosing their needs. The user responds and the AI returns a customized reply in the form of an exercise or a follow-up prompt to gather more clues until it can decide on the best exercise to reveal. Following each exercise, the AI issues another prompt to determine the next step in helping the user. This loop continues until the session reaches a conclusion, which the AI hints at when it determines the conversation has fulfilled its purpose. The decision to end the session, however, is ultimately the user’s prerogative (e.g., they indicate they’re finished or exit the app).
I translated this logic into an user flow diagram.
Wire-framing the UX
To facilitate rapid ideation, I started out with low-fidelity wireframes to help me think through Sonder’s user flows.
Since a session between the conversational AI and user is dynamic and can go any of many directions, I needed to approach wire-framing the flows in a way that demonstrates how a user interacts with each feature without having to map out every possible AI-user conversation. So, I broke the user journey into six parts (first use, second use, third use, and so on), each representing a different stage of the user’s engagement with Sonder over time. This approach allowed me to show how and when Sonder exposed each feature to the user.
First Use
User downloads Sonder, opens it for the first time and completes the onboarding process, and begins exploring.
Second Use
User is starting to feel nervous about an upcoming event and opens Sonder to prevent her anxiety from worsening.
Third Use
User has an anxiety attack and opens Sonder to help manage her feelings.
Fourth Use
User opts to receive alerts to check in with Sonder before scheduled social events. This use contains two parts. In the first, Sonder asks if the user would like to receive alerts to check in before scheduled social events. Then at a later date, Sonder alerts the user about an upcoming event and prepares her against anxiety triggers.
Fifth Use
User wants to quickly access an exercise that has worked for her in the past. In the first example, the user wants to access a relaxation exercise. In the second, she wants to access a confidence-building exercise.
Sixth Use
After some time using Sonder, the user reflects on her progress. There are two ways that the user does this.
Accesses her profile to see an overview of her usage history.
After the user completes an activity for the nth time since she started using Sonder, it lets her know that the activity tends to be effective for her.
Usability Test & Card Sorting
After wireframing, I made a rapid prototype of the Third Use user flow and conducted a usability test with three participants to get their feedback on the UX and make improvements where necessary. The same participants also partook in a card sorting exercise to help me better understand whether I’m prioritizing the right features.
Usability Test
The Third Use user flow was created for a user who is experiencing an anxiety attack and opens the app to help manage her feelings. To set the stage for each usability test participant, I explained, “Imagine you are experiencing some anxiety symptoms right now. You open the app and this is what you see.”
I called out any patterns observed across the participants so that I might apply them to the next iteration of Sonder’s UX flows.
Card Sorting
With the same participants, I conducted a card sorting exercise to make sure I was prioritizing the right features. In addition to the six cards that I provided, I also asked each participant to write down anything else that was important to them before ranking all the cards in order of importance.
Card Sorting Findings
The three coping strategies that were considered most important overall were 1) identify and reframe anxiety-causing thoughts, 2) reduce physical tension, and 3) control breathing. The current design of the product already prioritizes these three strategies.
Generally, strategies that help the user plan for future events were of secondary importance. They include planning to manage anxiety before a meeting/event and having motivation to socially interact with others.
The third participant added two cards that stressed the importance of learning to recognize her triggers and establish habits for how to deal with anxiety in moments when she can not pull out the app. These concerns can be addressed by strengthening the educational component of Sonder’s CBT exercises.
User Flow V.2
Two of the most important pieces of feedback from the usability test were 1) dissatisfaction with the finite number of conversation paths on the home screen, and 2) desire to have more than one exercise option at a time.
To address the first concern, I decided to eliminate the conversation path tiles in favor of starting every session with an AI prompt asking the user how they are doing. The idea behind this decision was rather than assume why the user opened the app, simply ask them.
To address the second concern, I changed the UX to always give the user more than one exercise option. If that isn’t possible, then at the very least, the AI should provide them a way out (e.g., “Not now” button). It’s important to preserve the user’s sense of agency when they’re interacting with a conversational AI. Otherwise, it will feel like the app is just telling them what to do.
I modified the original information architecture diagram to reflect these UX changes.
Creating the UI
Before re-designing Sonder’s user flows with the feedback from the usability test and card-sorting exercise, I wanted to explore UI ideas that would support a conversational AI interface. Defining a visual language first would allow me to be more specific in the next iteration of UX.
Mood Boards
Following Sonder’s design principles—especially Provide Guidance and Immersive—I created three mood boards, each representing a different conversational interface option.
Chatbot Interface
Interacting with a chatbot feels pragmatic and immediate. It’s familiar and accessible, like texting a friend.
Game-like Interface
A game-like environment provides an immersive experience for the user. The AI functions as a guide that leads the way for the user.
Voice Assistant Interface
A voice assistant lets you know it’s listening and always anticipating your needs. Communicating with voice feels natural and engaging.
Choosing a Conversational Interface
After considering the practical and experiential requirements for Sonder’s conversational interface, I settled on a hybrid solution that combines the voice assistant and game-like interfaces.
A voice assistant interface addresses Sonder’s practical requirements
Lets the user review their conversation (ref. Google Assistant) by simply scrolling up. This eliminates the need for the user to page back and forth between screens.
Conducive to natural language processing and speech emotion detection.
AI is capable of responding in both text and voice.
A game-like interface addresses the more experiential requirements
Facilitates an immersive experience that is visually compelling and focuses the user entirely.
Allows for seamless transitions(as opposed to paging or modal slide-ins) between a chat interaction to an exercise and back.
Creates the impression that the entire session is happening in a single, continuous space.
AI Avatar
Designing the right AI avatar is the lynchpin to creating a successful immersive experience. Not only does it need to provide visual cues to indicate when it’s listening and responding, it also acts as the user’s guide throughout a given session, tasked with 1) exposing controls when appropriate, 2) conveying instructions, 3) visualizing progress.
For inspiration, I looked to the world of adaptive logo design, which specializes in creating logos that serve multiple purposes.
The principles of adaptive logo design suggested that my AI avatar would be found in something simple and versatile. A few idea explorations later, I finally landed on a dot concept.
To compose an AI avatar with as many responsibilities as Sonder, a collection of dots was the perfect candidate. Hand-drawn motion studies revealed its transformative capabilities. Among them, a set of dots is capable of morphing into lines, shapes, polyhedrons, and other recognizable objects. It can simulate forward and backward motion, circular motion, speed, acceleration, deceleration, etc. It can also collapse into a single dot or multiply into an infinity.
Style Guide
The last step in the UI design process was creating a style guide that embodied my hybrid conversational interface and AI avatar.
Color Palette
When creating the color palette, I decided on a blue-purple-magenta analogous color scheme for the background. Combined into a gradient, they evoked a calming and immersive environment.
In contrast, I used white for all the interface elements, text, and AI avatar. With the addition of a slight glow, a white dot avatar conveyed a spritely quality that was visually compelling and captivating.
UI Controls and Components
Because the dot avatar is designed to reveal and morph into controls, I opted for stroke icons and outline buttons to enable seamless transitions between states.
Typography
Since Sonder utilizes a voice assistant interface that records the AI-user conversation in text, it needed a font that is highly legible and easy to skim in small sizes. Asap, a contemporary sans serif specially designed for screen use, was the perfect candidate. To boot, its rounded corners and ends gave it a friendly quality.
Joining the UX & UI
Incorporating the UI and the feedback from the usability test and card sorting exercise, I redesigned the six original flows.
First Use
User downloads Sonder, opens it for the first time, completes the onboarding process, and begins exploring.
Default Entry: Voice Recording
All three usability test participants expressed how cumbersome it was to have to make a video recording for every open-ended entry. To address this, I changed the default user entry method to voice recording. Only after the user becomes familiar with the voice recording feature will Sonder reveal the video recording feature.
Importance of Educational Context
I also increased the amount of educational context and instruction that Sonder provided throughout each session. This is to ensure that users understand the value of every exercise and how to complete them.
Second Use
User is starting to feel nervous about an upcoming event and opens Sonder to prevent her anxiety from worsening.
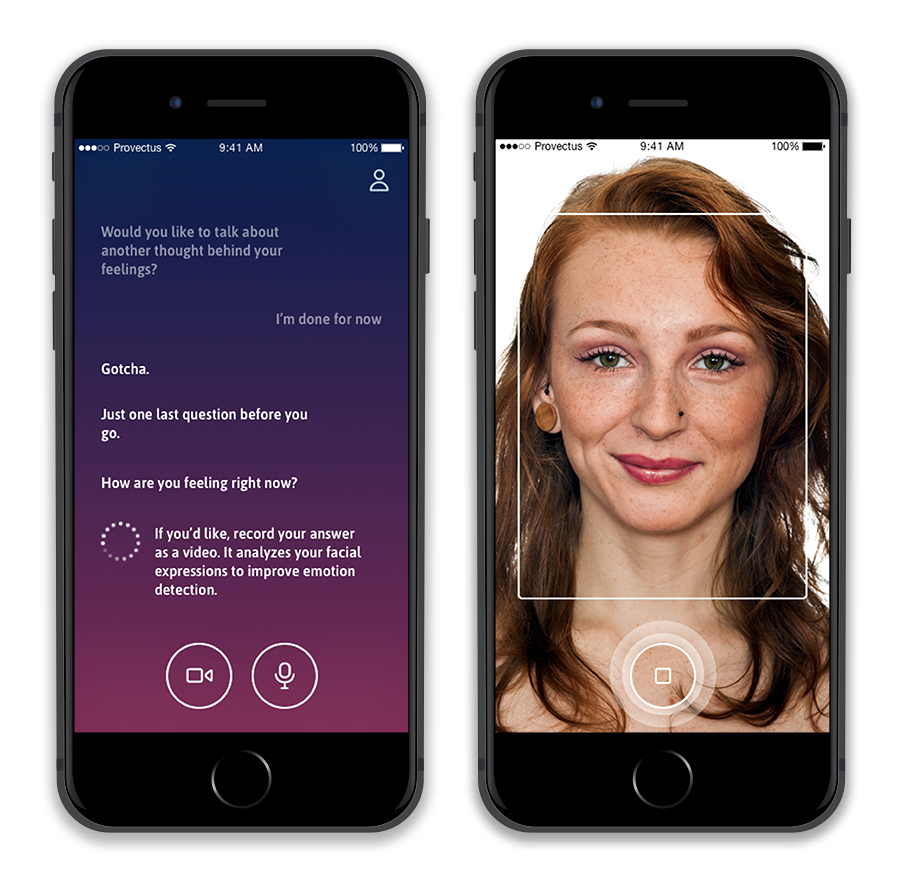
How Are You Feeling Right Now?
To address the dissatisfaction with the finite number of conversation paths on the home screen, I replaced the session options tiles in favor of starting every session with an open-ended prompt that asked the user how she is feeling at the moment. The same information is gathered from the user and there’s the added benefit of cutting a step (selecting a tile) out of the flow.
Always Provide Options
Rather than commit the user to a specific exercise, the new design always presents her with more than one option. This approach gives the user more agency in determining what would be effective for her and what she has time for.
I also cut out the detailed stepwise instructions leading up to each exercise because they were overly prescriptive.
When The User Is Ready, Introduce Video Entry
Only when the AI has established that the user obtained value from using the app does it reveal the video recording feature as an optional alternative to the default voice recording feature.
Third Use
User has an anxiety attack and opens Sonder to help manage her feelings.
Always Prioritize Immediate Relief
Another finding of the usability test was that Sonder needed to prioritize providing immediate relief over making a very accurate assessment about the user’s emotional state. Rather than rely on asking the user lots of probing questions during each session, Sonder will strengthen its knowledge of the user’s needs by tracking her engagement over time.
Following an ineffective exercise, all three participants were annoyed at having to answer two prompts(one multiple choice, one open-ended) before being allowed to proceed. I removed the open-ended question because Sonder ultimately only needs to know whether an exercise worked to determine if it should present the user with another.
Eliminate Redundancy
Participants were similarly flustered with having to answer consecutive open-ended questions to describe their anxiety. In the redesign, I removed all of the open-ended “How are you feeling?” prompts that come up mid-session. Instead, they will only appear at the bookends of a session.
Multiple Choice Questions
Finally, at any point when an open-ended CBT question could be substituted with a multiple choice, Sonder will present the latter to expedite the session.
Fourth Use
User opts to receive alerts to check in with Sonder before scheduled social events.
Part 1: User Opts to Receive Alerts
Sonder asks if the user would like to receive alerts to check in before scheduled social events.
Part 2: Sonder Alerts the User About An Upcoming Social Event
At a later date, the user receives a scheduled notification from Sonder to help her prepare for anxiety triggers.
Fifth Use
User wants to quickly access an exercise that has worked for her in the past.
Example 1: User Wants to Access A Relaxation Exercise In Her Toolkit
Example 2: User Wants to Access A Confidence-Building Exercise In Her Toolkit
Sixth Use
After some time using Sonder, the user reflects on her progress.
Version 1: Profile Overview
User accesses her profile to get an overview of her overall progress (usage history, streaks, mood tracker over time) since she started using Sonder.
Version 2: In-Session Progress Update
After the user completes an exercise for the nth time since she started using Sonder, it lets her know that this exercise tends to be effective for her.
What I Learned
Designing Sonder was a multi-faceted learning experience that challenged me to explore unfamiliar topics and acquire new skills that are required to execute various aspects of this project.
To define Sonder’s features, I researched a mental health condition and translated real-world therapies and frameworks into an app experience. Simultaneously, I developed a grasp of AI, NLP and Emotion Detection so that I may understand how these technologies support and facilitate mental health assistants.
Deciding on a VUI-chatbot interface as the medium with which Sonder delivers care pushed me out of the comfort zone of GUI and into the realm of conversational UI. In addition to learning a whole new set of principles, patterns, and framework, I also had to polish my copy-writing skills so that Sonder’s copy followed conversation UI conventions and struck the right tone with the user.
Most important among my learnings for this project was figuring out how to convert usability test feedback into a design iteration. This process trained me to revise Sonder’s information architecture framework and key features, ultimately creating a more usable product.